いろいろ css的作用 194303-差速锁的作用

Html Css Css的常用标签总结 了解各个标签的作用 网易订阅
差速锁的作用
差速锁的作用-




Vue Js模块中引入css文件怎么限制作用域



在html5里用scoped属性限定css的作用范围 Web骇客




Vue Js模块中引入css文件怎么限制作用域




Css压缩的作用是什么 Html中文网




怎么无法使用css Css样式不起作用怎么办 知乎




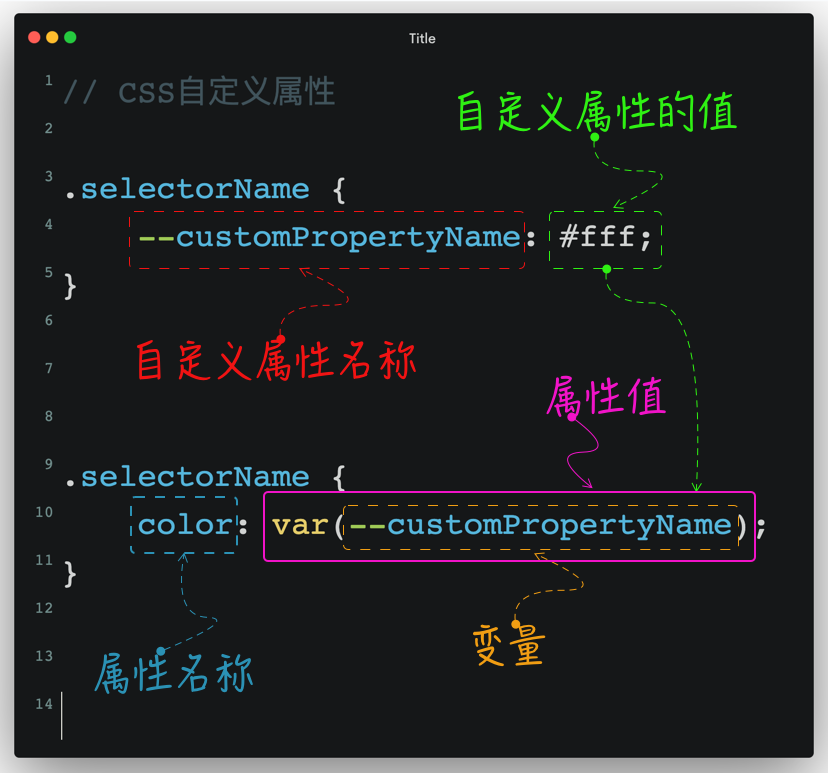
图解css Css自定义属性 Css自定义属性 图解css Css 会员专栏教程 W3cplus




为什么css 这么难学 知乎




网站设计中css对网站布局的作用 北京传诚信




如何使用css中的属性对不同元素起到综合作用 百度经验




Css简介 Antelops的博客 Csdn博客




使用scoped让样式只对当前页面其作用时 Deep 可以使其对子组件起作用 岁末zzz的博客 Csdn博客




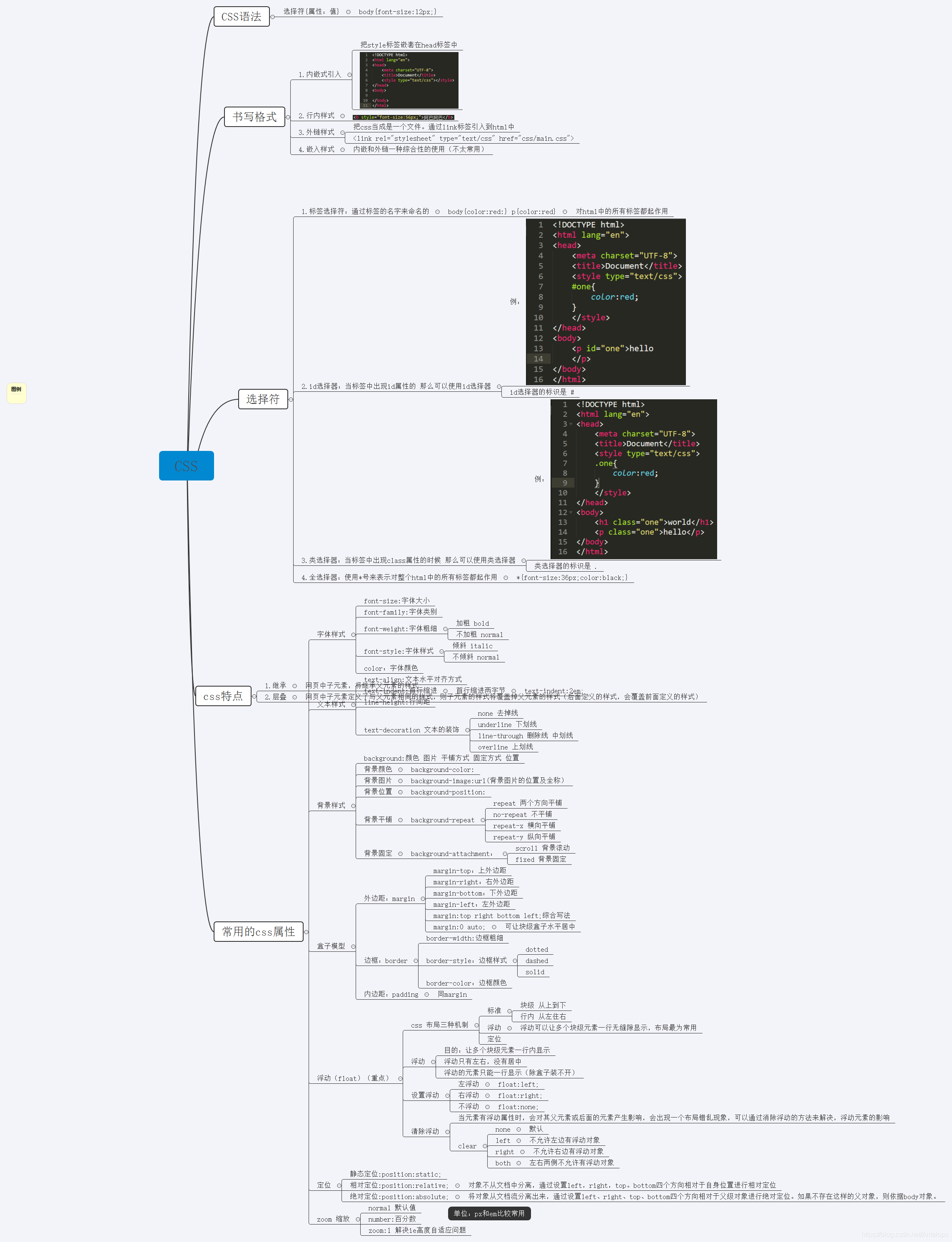
Css中的选择器详解



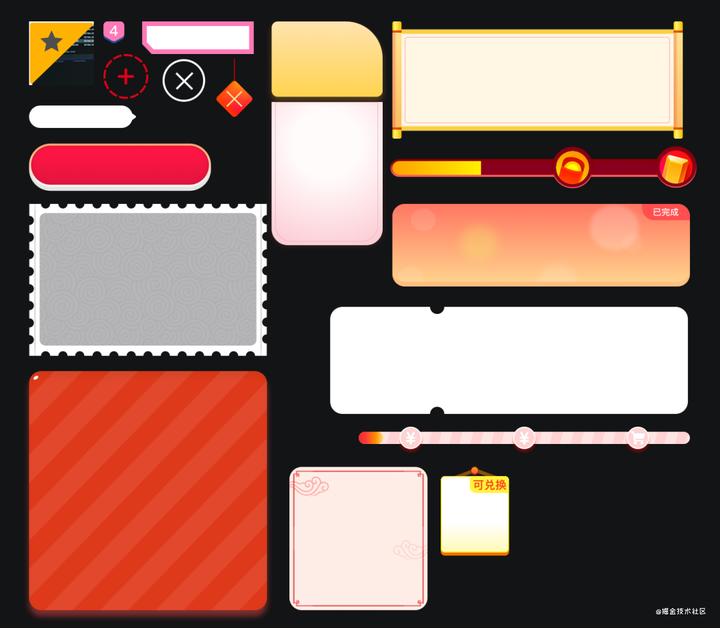
4c引用 选择器 伪类 Css颜色 溢出 尺寸 倒角 边框阴影 图片边框 轮廓突出作用 简书




Css In Js的好与坏 Xiaocong Dong




Css如何设置图片轮廓 Css教程 Php中文网




Css样式的作用是什么 Html中文网




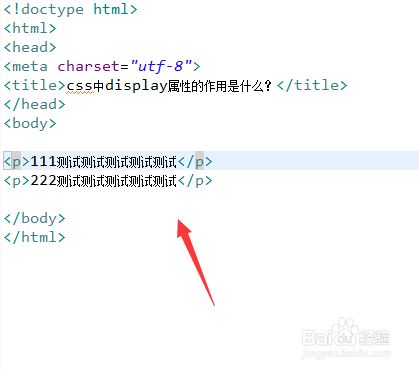
Css中display属性的作用是什么 百度经验




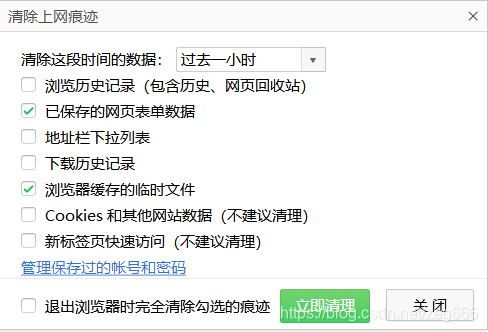
Css样式不起作用 史上最全解决方法汇总 若年封尘 博客园




Css指南 Css是什麼 入門一定要先知道這些規則 最詳細說明




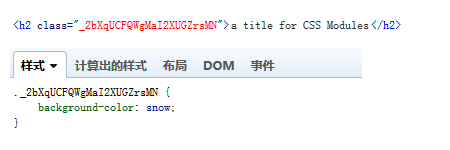
Css Modules详解及在react中的实践 Issue 11 Jd Smart Fe Shared Github




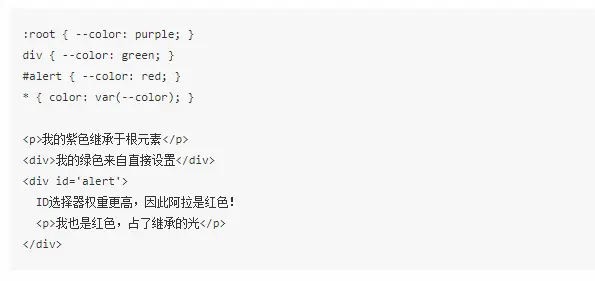
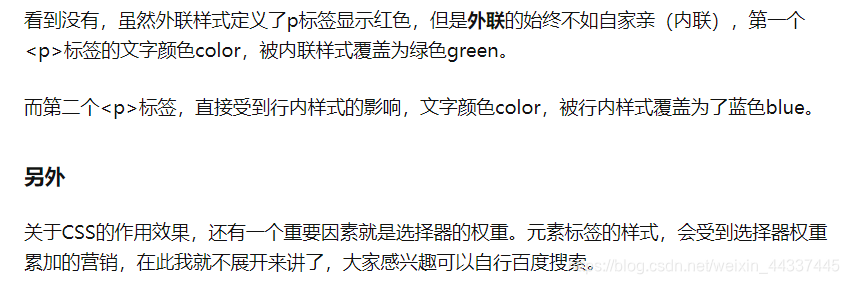
译 Css继承 层叠和全局作用域 Segmentfault 思否



Css Modules 入门及react 中实践 Alloyteam




身高百分比在css中不起作用 21




如何对css 样式表有个基础的了解 知乎



关于css变量你需要知道的一切都在这里 程序师 程序员 编程语言 软件开发 编程技术



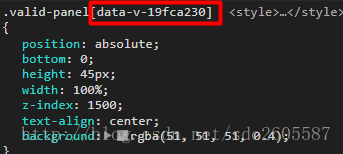
Vue下是如何实现css私有作用域的 简书




Css样式不起作用 史上最全解决方法汇总 若年封尘 博客园




Css是什么 有什么作用 Html中文网




Css选择器怎么用 Web前端




新手如何解决css外部导入不起作用思路 简书




Css中visited不起作用 路人甲打鸡血满地复活 程序员宅基地 程序员宅基地




Css学习从新手到老手的快速进阶之路 知乎




Css已经设置了 Important 为啥不起作用呢 Segmentfault 思否




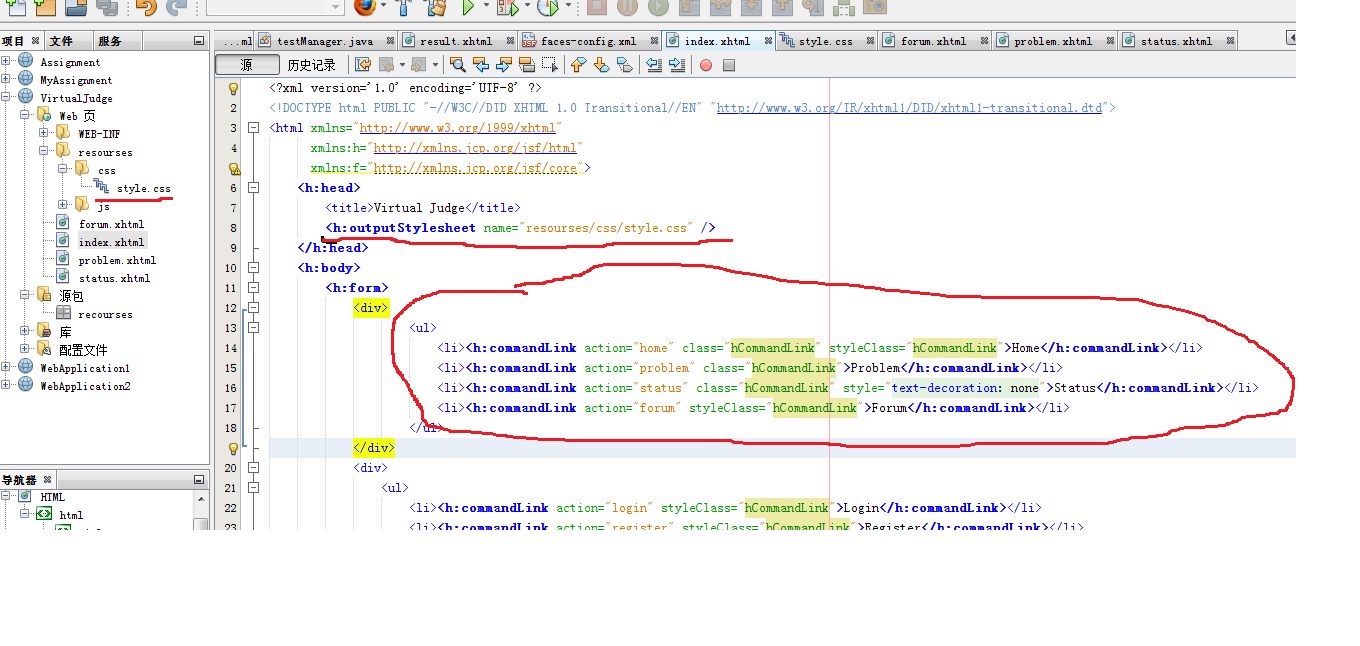
Jsf中引用外部css不起作用 在到处之间找我 Csdn博客




Easydemo Css概述及样式表知识点个人总结 一 二 华为云




Css中background Size属性的作用是什么 百度经验




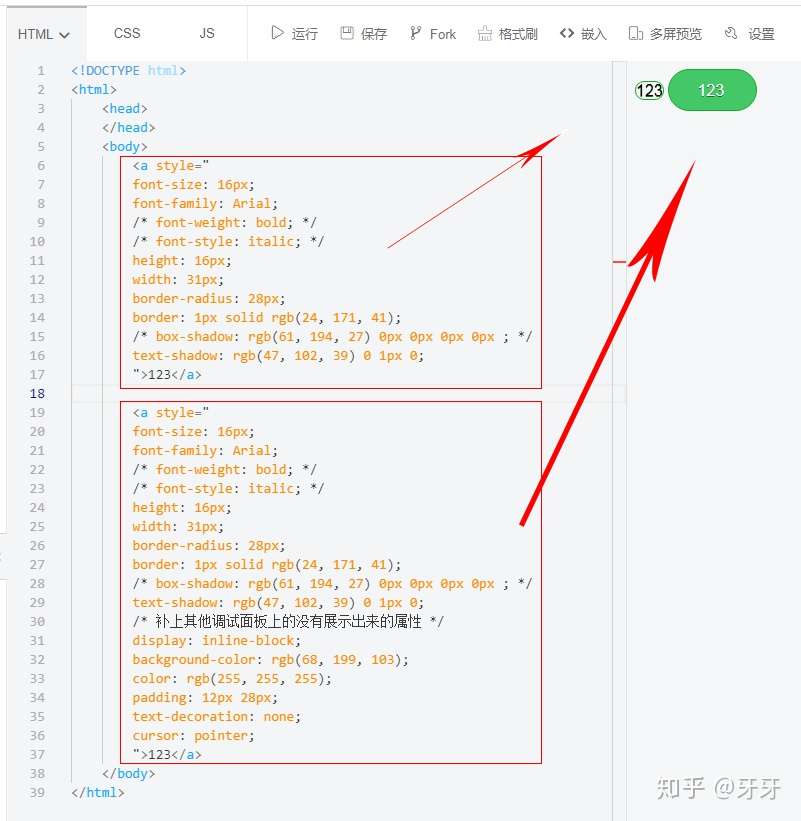
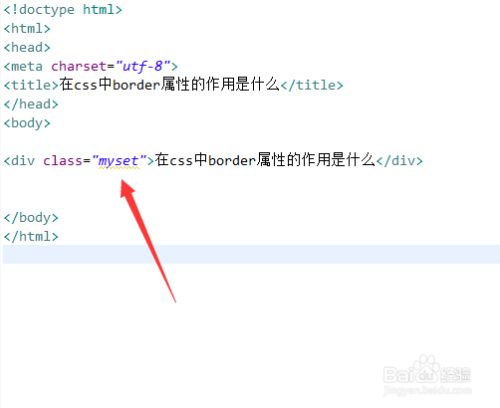
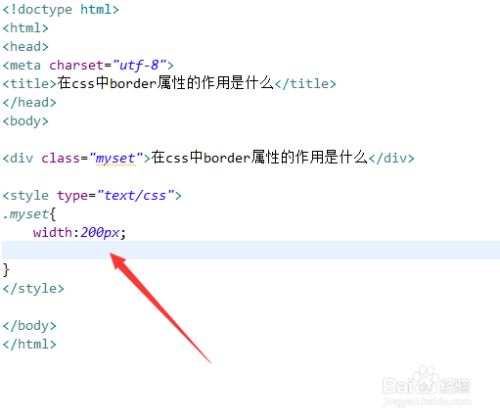
在css中border属性的作用是什么 百度经验




前端新手村css 的作用 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天




Css选择器类型有哪些 Html中文网




牙牙的前端乐园 入门篇 2 Css和常见元素简介 知乎




请问css的作用是什么 前端问答 Php中文网




使用css样式表有什么好处 Css布局html




Html Css Css的常用标签总结 了解各个标签的作用 网易订阅




那些关于css的知识 哔哩哔哩




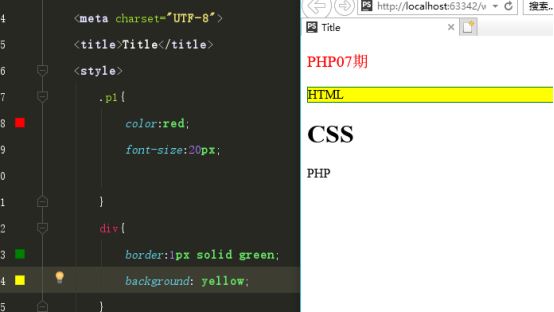
Css的三种使用方法 Tech In Pieces Csdn博客




Css的作用有哪些 知乎




图解css Css自定义属性 Css自定义属性 图解css Css 会员专栏教程 W3cplus



趣图 Css的力量 程序员之家 Csdn博客




Css Map文件作用 台部落




Vue中的作用域css和css模块的差异 Vue Css Modules 会员专栏教程 W3cplus




在css中border属性的作用是什么 百度经验



Css 模块化 样式隔离




为何media不起作用 不能更改css Segmentfault 思否




Css样式white Space的作用 处理莫名其妙的空白换行问题 图文 无知人生




Css中的选择器详解




Link标签引入css不起作用怎么办 学习猿地




Css 的介绍 执毫泼墨染清城 博客园



Css Focus Within 的作用和用法 Web骇客




引入css外联样式表不起作用 程序员大本营



Css 代码是什么 Divcss5



Css的作用 Css和html有什么区别 模板818




Css 的介绍 缘源园 Csdn博客




如何在一个月之内从零基础成为初级css前端开发工程师 知乎




动态加载html 中td标签的css样式不起作用 Segmentfault 思否




Html Css Css的常用标签总结 了解各个标签的作用 网易订阅




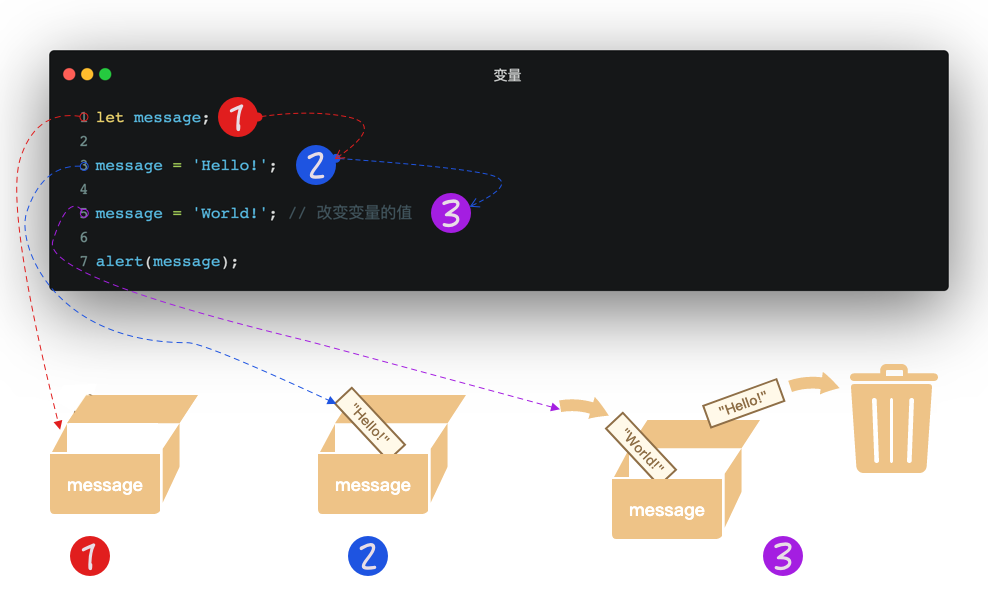
Css 变量教程 阮一峰的网络日志




在css中border属性的作用是什么 百度经验



Css的作用 站长侦探




为什么css的样式会不起作用 原因是什么 Html中文网




Html引入css的常见方法及解析 W3cschool




Css Modules 用法教程 阮一峰的网络日志




Vue Js 作用域css 的那点事 Segmentfault 思否



趣图 Css的力量 程序员之家 Csdn博客



关于css动态样式注入 你不知道的那些冷知识 Issue 16 Closertb Closertb Github Io Github




Html Css Css的常用标签总结 了解各个标签的作用 网易订阅



Css Div对seo有怎么影响和作用 凤凰网




Css基础入门学习笔记整理 前端资讯 博学谷



Css的简介 Css有什么作用呢 模板818




Css不起作用是什么原因 Web前端




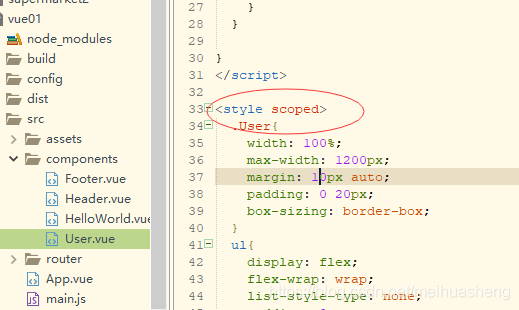
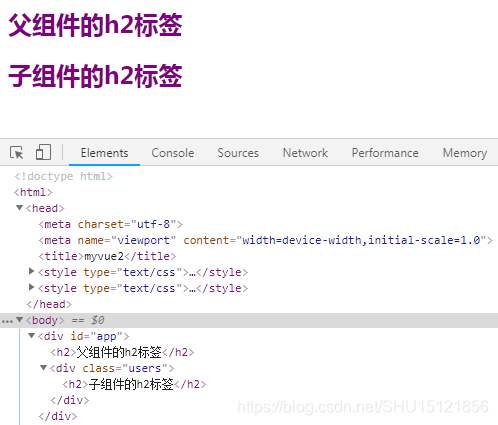
Vue学习十三组件css的作用域or 组件demo Meihuasheng的博客 Csdn博客



Css不起作用 Firefox 70将引入 非活跃css 快速排查css属性 Flexbox




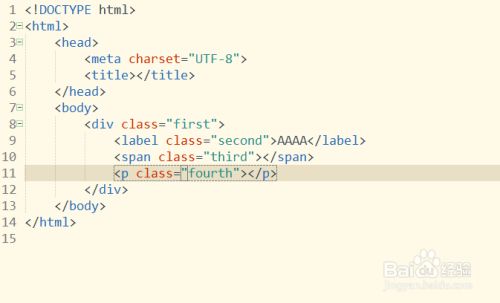
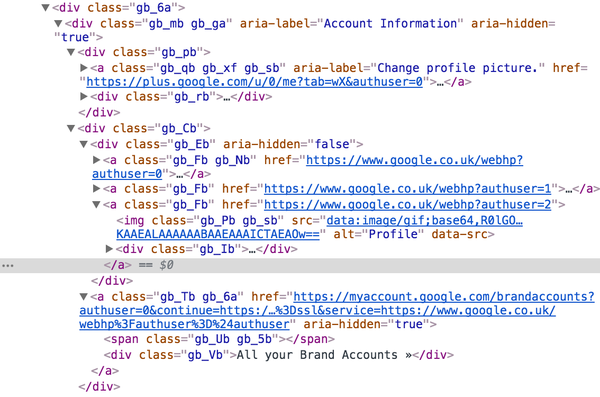
在这段代码中 Id 标签的作用是什么




Css有什么作用 网站无忧




1 5 万字css 基础拾遗 核心知识 常见需求 确定不点进来看看吗 知乎




互联网常识 Css的作用是什么 Nap6科技网




Css里 Focus Within 的作用和用法 简书




像google那样通过缩短选择器类名和使用作用域隔离来压缩css文件束 Bundle 70 的体积 Asteriskyk




React中css Modules的使用 React Css Javascript Css Modules 会员专栏教程 W3cplus




为什么css 这么难学 知乎




Vue中的作用域css和css模块的差异 Vue Css Modules 会员专栏教程 W3cplus



理解css中perspective的特性 流云诸葛




F9ix2lymqhkd3m




知道css有个content属性吗 有什么作用 有什么应用 简书




Web前端基础 4 Css 一 Smallgraycode 博客园




Vue Css局部作用域 Aro Han的博客 Csdn博客




Css文件bass Css作用及好处




Vue Js學習筆記 11 元件中css的作用域 It閱讀




Vue中的css作用域 Vue中的scoped坑点 古兰精 博客园




Icon图标设置transform不起作用的问题 Segmentfault 思否




Css Modules是什么 Qq6034a50eb3142的博客 51cto博客




Ui设计师需要会编程吗 快速入门html Css 下 设计文章 站酷 Zcool



コメント
コメントを投稿